hexo+nginx+阿里云服务器,搭建个人博客
本文最后更新于:2022年4月9日 下午
之前写过一期使用 hexo+gitee 搭建个人博客 ,好处是不用自己买云服务器,也不用去买域名,方便简单。如果小伙伴们还没有服务器可以用之前的方法先把自己的博客搭起来,后面等云服务厂商搞活动再买个云服务器就行啦。
那我为什么还要写这一篇教程呢,一是因为最近 gitee 封禁图床仓库,我只好转战七牛云,七牛云每月有10G的免费云存储空间和10G流量,足够用了。但是七牛云需要自己准备一个域名才能访问云存储,不得已在阿里云买了个域名。加上之前618活动的时候在阿里云买了个云服务器,想着不能闲着浪费呀,于是乎把自己的博客搭建到云服务器上。
闲话少说,开整!
1. 环境准备
在着手搭建之前,需要准备以下条件:
本地计算机环境配置,可以看这里 :
- 安装 Node.js
- 安装 Git
- 安装 Hexo
服务器准备工作:
- ECS服务器,开放 80 端口来访问 nginx 服务
- 域名,并解析到服务器的 ip
本文环境:
本地计算机:windows10,nodejs v12.13.1,git version 2.25.0.windows.1,hexo: 5.3.0
服务器:Ubuntu 18.04, nodejs v16.14.2, git version 2.32.0, nginx 1.20.2
2. 服务器安装 nginx
注意在服务器操作时,需要区分自己是使用什么用户在进行操作。
这里我们演示编译安装Nginx 服务。
2.1 安装依赖库
安装依赖环境,需要用户特权,因此可以切换到 root 用户,或者命令前加上 sudo 。
- 安装gcc g++的依赖库
Nginx是C语言开发,安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境。如果没有gcc环境:
1 | |
- 安装pcre依赖库(http://www.pcre.org/)
是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
1 | |
- 安装zlib依赖库(http://www.zlib.net)
zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
1 | |
- 安装SSL依赖库
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
1 | |
- 安装GeoIP库(可选)
MaxMind GeoIP 的 IP 地址数据库对客户端的 IP 地址得到实际的地理位置信息。
1 | |
- 安装图片压缩库(可选)
用来支持 http_image_filter_module 模块,该模块将符合配置的图片实时压缩为指定大小的缩略图再发送给用户。
1 | |
2.2 安装 nginx
1 | |
配置软链接
1 | |
现在就可以不用路径直接输入 nginx 启动/重启/停止。
1 | |
2.3 配置 nginx
创建hexo部署目录
1 | |
修改 nginx.conf 配置文件,为 /usr/local/nginx/conf/nginx.conf 文件,主要是修改 server 下的内容。
1 | |
3. 安装 node.js
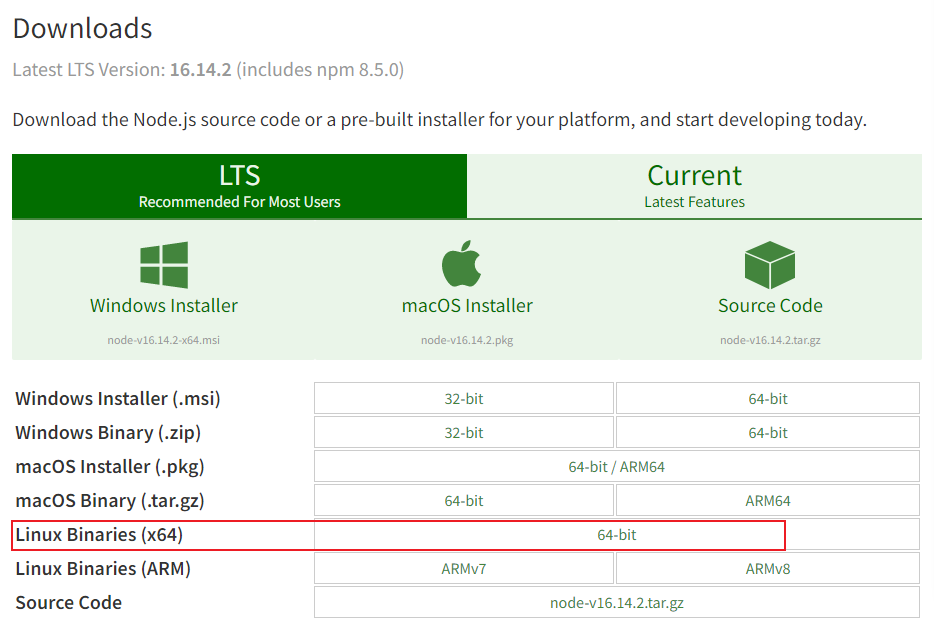
去 nodejs 官网 https://nodejs.org/en/download/ 看最新的版本号,复制下载链接。

1 | |
4. 安装 Git
检查git是否已经安装,输入git version命令即可,如果没有显示版本号表示没有安装git。
1 | |
4.1 创建 git 用户
为实现博客自动部署,创建专用的 git 用户,使用公钥免密登陆服务器。
1 | |
修改 /etc/sudoers 文件,添加 git 用户。
在该文件中找到 root ALL=(ALL) ALL,在下面添加一行 git ALL=(ALL) ALL。修改完成后,保存并退出编辑器。
再将该文件修改权限删除:
1 | |
4.2 配置 git 用户免密登陆
切换到 git 用户下进行操作。
1 | |
复制本地公钥内容,添加到服务器中
1 | |
现在,本地计算机通过 ssh 使用 git 用户登陆,将不会提示输入密码。
1 | |
4.3 配置 Git 仓库
在服务器 git 用户下进行操作。
1 | |
在该仓库中创建一个 post-receive 钩子文件
1 | |
写入以下内容:
1 | |
作用是当该仓库有新的 receive 时,自动将内容同步到 /home/www/hexo 文件夹中。
授予钩子文件可执行权限:
1 | |
重启 nginx 服务。
1 | |
至此,服务器的配置完成。
5. 修改本地 hexo 配置
修改 hexo 文件夹下的_config.yml文件:
1 | |
在个人博客站点目录下,打开 Git bash ,安装 Git 插件并进行部署:
1 | |
现在,可以通过在浏览器输入域名或服务器IP进行博客主页访问了。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!